无基础学Linux(11)——grep、awk、sed
本文共 824 字,大约阅读时间需要 2 分钟。
Linux三剑客
一、
grep是一种强大的文本搜索工具,它能使用特定模式匹配搜索文本,并默认输出匹配行。用于查找文件里符合条件的字符串(信息筛选)
二、
awk是一个优良的文本处理工具,Linux及Unix环境中现有的功能最强大的数据处理引擎之一。
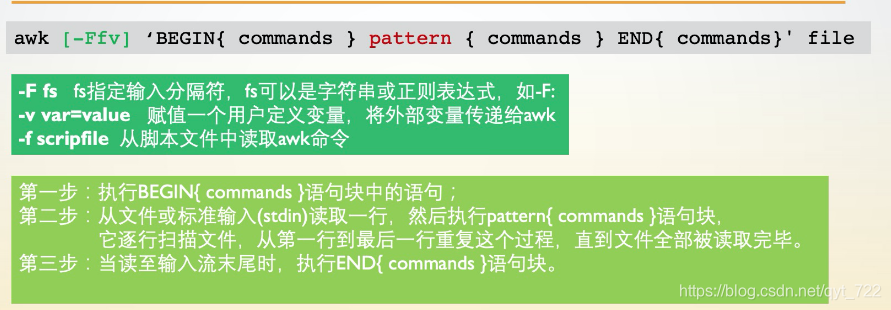
awk的基本语法结构
 } {print}' last 显示信息
grep -v "^$" | grep -v "wtmp" 把空行和不需要的内容筛掉 head -3只取前三行 awk 'BEGIN {printf("%s\n","start")} {print}'输出,且在最开始打印start字样 有头有尾:
 只打印出时间:
只打印出时间:  打印出使用时长
打印出使用时长 
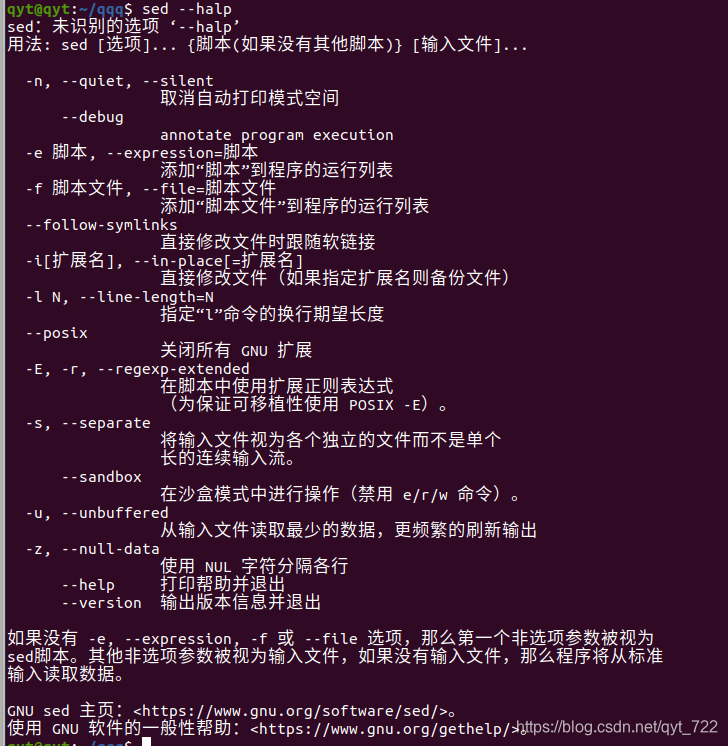
三、
sed功能同awk类似,差别在于,sed简单,利用脚本来处理文本文件,对列处理的功能要差一些,awk的功能复杂,对列处理的功能比较强大。

cat a.log | sed 's/abc/123/g'  以上后面不加g也可
以上后面不加g也可sed 's/abc/456/' a.log  删除其中第一行和第二行
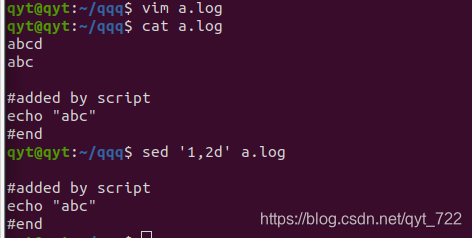
删除其中第一行和第二行sed '1,2d' a.log  删掉有added参数的一行:
删掉有added参数的一行:sed '/added/d' a.log  单行增加以及单行显示
单行增加以及单行显示  将行首都转换成$符号
将行首都转换成$符号  都删掉:
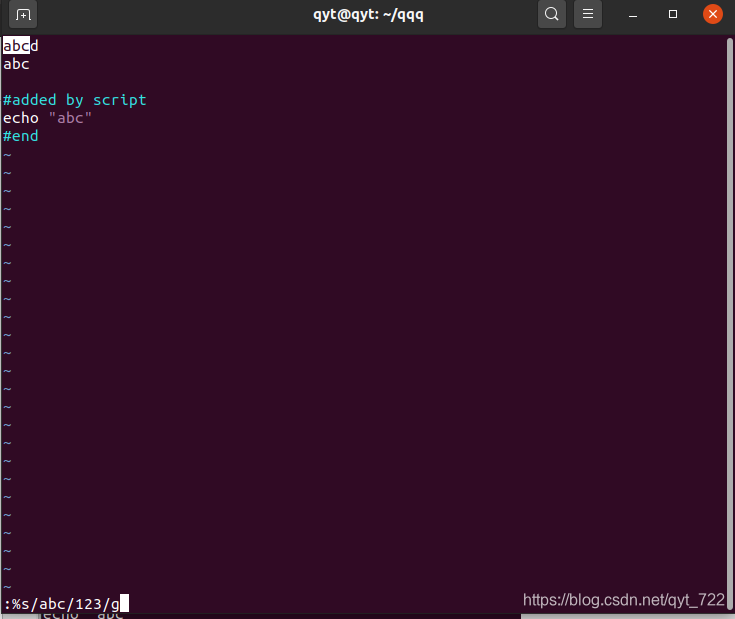
都删掉:  在vim中有同等功效的指令:g全局替换
在vim中有同等功效的指令:g全局替换 

转载地址:http://nxdmz.baihongyu.com/
你可能感兴趣的文章
Netty基础—2.网络编程基础三
查看>>
Netty基础—2.网络编程基础四
查看>>
Netty基础—3.基础网络协议一
查看>>
Netty基础—3.基础网络协议二
查看>>
Netty基础—4.NIO的使用简介一
查看>>
Netty基础—4.NIO的使用简介二
查看>>
Netty基础—5.Netty的使用简介
查看>>
Netty基础—6.Netty实现RPC服务一
查看>>
Netty基础—6.Netty实现RPC服务三
查看>>
Netty基础—6.Netty实现RPC服务二
查看>>
Netty基础—7.Netty实现消息推送服务一
查看>>
Netty基础—7.Netty实现消息推送服务二
查看>>
Netty基础—8.Netty实现私有协议栈一
查看>>
Netty基础—8.Netty实现私有协议栈二
查看>>
Netty多线程 和 Redis6 多线程对比
查看>>
Netty学习总结(1)——Netty入门介绍
查看>>
Netty学习总结(2)——Netty的高性能架构之道
查看>>
Netty学习总结(3)——Netty百万级推送服务
查看>>
Netty学习总结(4)——图解Netty之Pipeline、channel、Context之间的数据流向
查看>>
Netty学习总结(5)——Netty之TCP粘包/拆包问题的解决之道
查看>>